주뇽's 저장소
🔗 GitHub App 만들기 (2) - FastAPI로 Webhook 연결하고 GitHub 이벤트 받기 본문
🔗 GitHub App 만들기 (2) - FastAPI로 Webhook 연결하고 GitHub 이벤트 받기
지난 글에서 우리는 GitHub 앱 『코드봐드림(CodeBwaDream)』을 만들었어요.
아직 GitHub 앱을 안 만들었다면 이전 글을 보고 만들어주세요!
이번 글에서는 이 GitHub 앱과 FastAPI를 이용해 Webhook 연결하고 실제로 GitHub의 이벤트를 받는 과정을 설명할게요.
🎯 이번 글 목표
- GitHub 앱이 Webhook 이벤트를 내 서버로 보내는 것 확인하기
- FastAPI로 webhook 이벤트를 받아서 GitHub 앱과 연결하기
🚩 진행할 작업
- GitHub 앱 Webhook URL 설정하기
- FastAPI 서버에서 webhook 수신 코드 작성하기
- 실제로 PR 이벤트 발생시켜 webhook 작동 테스트하기
🔨 1단계: GitHub 앱에 Webhook URL 설정하기
- 내 GitHub App 페이지로 이동해 설정 수정하기 (링크)
- Webhook URL에 내 서버 주소를 입력합니다.
예시:
http://my_host_it:8000/github-webhook
⚠️ 주의http://(SSL 미사용)이므로, SSL verification을 Disable 로 꼭 설정해주세요!
저장 후 완료!
⚙️ 2단계: FastAPI 서버로 웹훅(Webhook) 이벤트 받기
간단한 FastAPI 코드를 작성해줍니다.
FastAPI 엔드포인트 코드 추가하기
from fastapi import FastAPI, Request
app = FastAPI()
@app.post("/github-webhook")
async def github_webhook(request: Request):
payload = await request.json()
print("🔥 Webhook received:", payload)
return {"status": "Webhook received!"}위 코드로 서버를 실행합니다.
uvicorn main:app --host=0.0.0.0 --port=8000 --reload⸻
🧪 GitHub 앱 설치 후 Webhook 테스트하기
이제 실제로 webhook 이벤트를 확인해 볼까요?
• GitHub 앱 페이지로 이동합니다. (내 앱 링크)


• 우측 상단의 Install 버튼 클릭 후 원하는 리포지토리에 앱을 설치합니다.
• 해당 리포지토리에서 Pull Request를 생성하거나 변경사항을 만드세요!

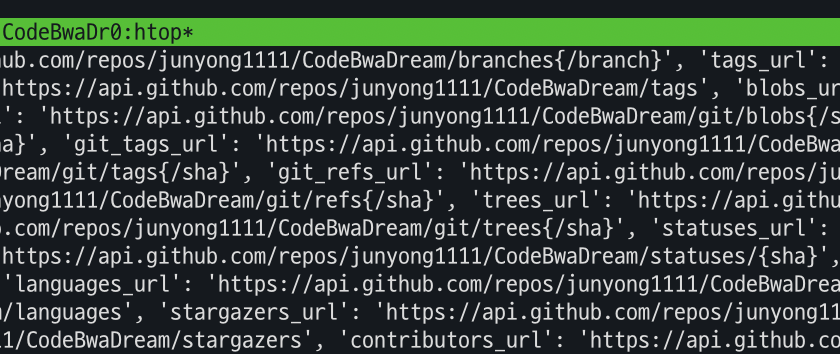
👉 이렇게 하면 FastAPI 서버에서 GitHub로부터 다음과 같은 로그를 받을 수 있습니다:

🔥 Webhook received: {... GitHub에서 온 실제 payload 데이터 ...}
여기까지 확인되었다면 성공적으로 웹훅을 연결한 겁니다!
⸻
🚨 이 과정이 왜 중요할까요?
GitHub App은 사용자가 PR을 생성하거나 리뷰 코멘트를 달 때 자동으로 webhook을 통해 내 서버로 정보를 보내줍니다.
이 웹훅이 있어야만:
• AI가 자동으로 PR 코드를 받아서 분석할 수 있고,
• 분석한 결과를 GitHub에 리뷰 코멘트로 남길 수 있어요.
한마디로 웹훅은 자동 코드 리뷰 시스템의 핵심 연결고리입니다.
⸻
🎈 다음 글에서 할 작업 (예고편)
다음 글에서는 본격적으로 LangGraph와 GitHub API를 사용해 자동 코드리뷰 봇을 구현해 볼 거예요.
• PR에서 코드를 가져와 LangGraph로 분석하기
• AI가 분석한 내용을 GitHub PR에 자동으로 리뷰 코멘트 남기기
이제 진짜 재밌는 부분이 시작됩니다! 기대해주세요!
⸻
✍️ 다음 글이 궁금하다면 좋아요❤️와 구독🔔 부탁드려요!
'LangGraph' 카테고리의 다른 글
| ✨ 『코드 리뷰는 AI한테 맡기고 커피나 마시자 ☕️ (feat. GitHub App 만들기)』 (2) | 2025.03.07 |
|---|---|
| Part 5: LangGraph 상태 수동 업데이트 - AI의 행동 제어하기 🎮 (0) | 2025.01.18 |
| Part 4: LangGraph의 Human-in-the-Loop 구현하기 - AI와 사람의 협업 🤝 (0) | 2025.01.18 |
